Media Queries
#1 Основные концепции
- гибкая/резиновая верстка
- адаптивная верстка
#2 Основы
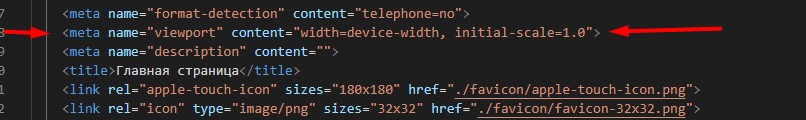
- Viewport
- это область на экране устройства, которая видна пользователю без прокрутки экрана.

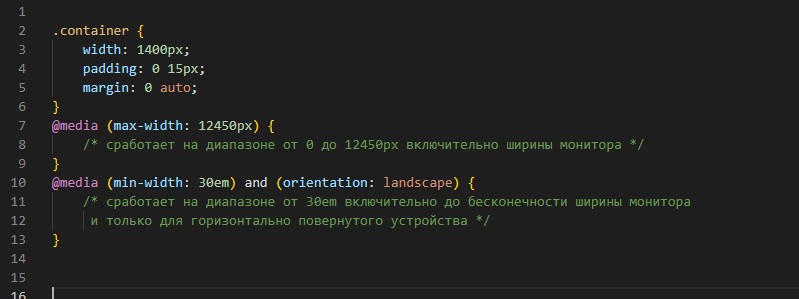
- Media Queries(Медиазапросы)
- используются в тех случаях , когда нужно применить разные CSS-стили, для разных устройств по типу отображения (например: для принтера, монитора или смартфона), а также конкретных характеристик устройства (например: ширины окна просмотра браузера), или внешней среды (например: внешнее освещение).
- Медиа запросы позволяют адаптировать страницу для различных типов устройств, таких как: принтеры, речевых браузеров, устройств Брайля, телевизоров и так далее.
- Все виды устройств и их поддержка
- Примеры


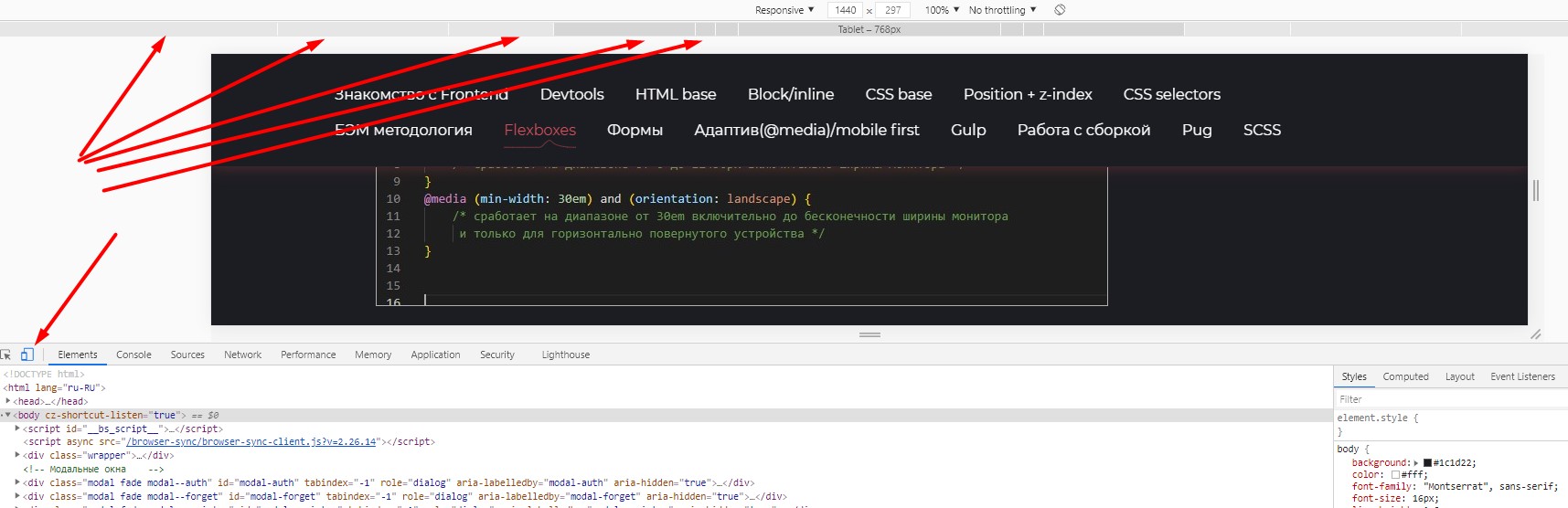
#3 Breakpoints
- Breakpoints(ключевые точки)
- при разработке вы можете использовать любые breakpoints, но лучше определиться с 4-6 основными точками и везде использовать их. Помимо этого, существуют самые популярные размеры устройств, которыми пользуются юзеры. Их можно посмотреть в интернете либо в самом браузере.

#4 Подходы
- Mobile first
- это верстка которая делается сначала для мобильных устройств, а после адаптируется под девайсы с большим разрешением.
- Основное преимущество такого подхода - можно в разы сократить нагрузку на мобильные устройства при загрузке.