Базовый HTML
#1 Введение в HTML
- Тег (HTML элемент)
- это основная структурная единица веб-страницы, написанная на языке HTML.
#2 Базовая структура HTML

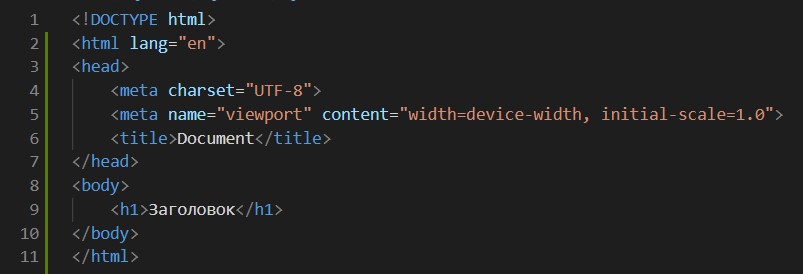
- <!DOCTYPE html>
- Элемент предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
Есть несколько вариантов DOCTYPE. Самый актуальный - в примере. Он появился в HTML5 , и является актуальным до сих пор.
- <html>
- Открывающий тег <html> определяет начало HTML-документа, внутри него хранится «голова» (<head>) и «тело» документа (<body>).
- <head>
- Содержимое этого раздела не показывается напрямую на странице, за исключением элемента <title>. Внутри <head> могут располагаться следующие элементы: <base>, <link>, <meta>, <script>, <style> или <title>.
- <body>
- Внутри body находится структура документа, все теги, а также может быть подключен JS.
- <title>
- Определяет заголовок документа.
- <meta>
- является универсальным и добавляет целый класс возможностей, в частности, с помощью метатега, как обобщённо называют этот элемент, можно изменить кодировку страницы, добавить ключевые слова, описание документа и многое другое, предназначенное для браузера или поисковых систем. В частности, чтобы браузер понимал, что имеет дело с кодировкой UTF-8 (Unicode transformation format, формат преобразования Юникод) и добавляется данная строка.
#3 Виды тегов
- парные
- <div></div> ; <span></span> ; <b></b> ... etc
- непарные
- <!DOCTYPE html> ; <link> ; <img> ; <input> ; <br> ; <hr> ... etc
Все теги делятся между собой по разным критериям. Самые основные - это парные и непарные теги. Название говорит само за себя. В случае с парным тегом обязательно должен быть закрывающий тег, с таким же названием но дополнительным символом. Непарные же теги имеют закрывающий символ в конце
#4 Виды html элементов
- Блочные
- Блочные элементы являются основой, которая используется для верстки веб-страниц. Такой элемент представляетсобой прямоугольник, который по умолчанию занимает всю доступную ширину страницы (если иное значение не указано в CSS), а длина элемента зависит от его содержимого. Такой элемент всегда начинается с новой строки, то есть, располагается под предыдущим элементом. Блочный элемент может содержать в себе другие блочные и строчные элементы.
- <div> ; <p> ; <ul> ; <ol> ; <h1> ... etc
- Строчные
- В отличие от блочного, строчный элемент не переносится на новую строку, а располагается на той же строке,что и предыдущий элемент. Такие элементы, как правило, находятся внутри блочных элементов и их ширина зависит лишь от содержимого и настроек CSS. Еще одно отличие строчного элемента от блочного заключается к том, что в нем может находиться только контент и другие строчные элементы. Блочные элементы в строчные вкладывать нельзя.
- <a> ; <span> ; <strong> ; <em> ; <img> ... etc
div - блочный
div - блочный
div - блочный
div - блочный
span - строчныйspan - строчныйspan - строчныйspan - строчный