Знакомство с Frontend
#1 Погружение
Что такое Web?
- Frontend (browser)
- HTML, CSS, JS, jQuery, ReactJS, Vue.js, Angular, Backbone, Polymer etc
- Backend (server)
- PHP, Node.js, Java, RoR, .Net, C++, C#, Python etc
- HTML (HyperText Markup Language — «язык гипертекстовой разметки»)
- самый базовый строительный блок Веба. Он определяет содержание и структуру веб-контента.
- CSS (Cascading Style Sheets — «каскадные таблицы стилей»)
- формальный язык описания внешнего вида веб-страницы, написанной с использованием языка разметки.
- JavaScript (язык программирования)
- язык сценариев для придания интерактивности веб-страницам.
#2 Редактор кода/ Среда разработки/(IDE)
Что это?
- IDE
- комплекс программных средств, используемый программистами для разработки программного обеспечения (ПО).
Некоторые редакторы/IDE:
- Notepad++
- Brackets
- Sublime Text
- Atom
- VSCode
- WebStorm
#3 Devtools (инструменты разработчика)
Что это?
- Инструменты разработчика
- это режим, в котором вы можете просматривать стили страницы, смотреть скорость загрузки, ошибки JavaScript, структуру страницы. ИР есть в любом браузере практически, однако в каждом браузере чуть отличается между собой. Самый удобный ИР в браузере Google Chrome.
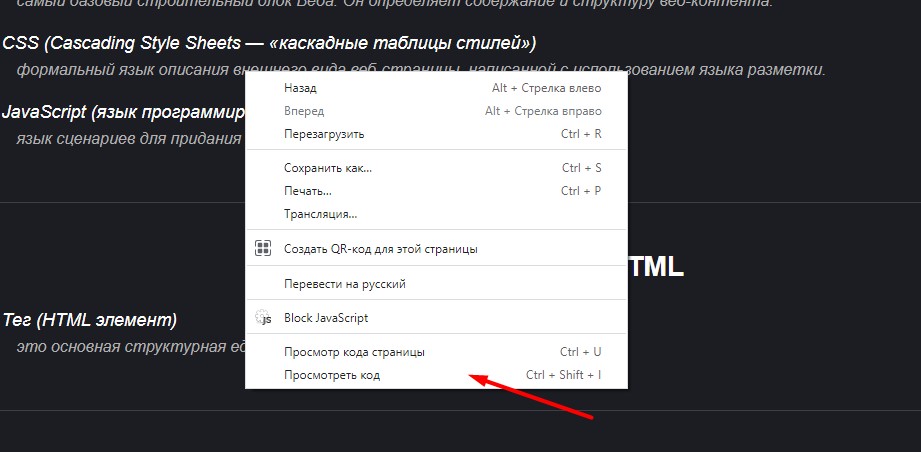
Способы открыть (Google Chrome)
- ПКМ - просмотреть код (см. скрин)
- комбинация Ctrl + Shift + I (для windows)

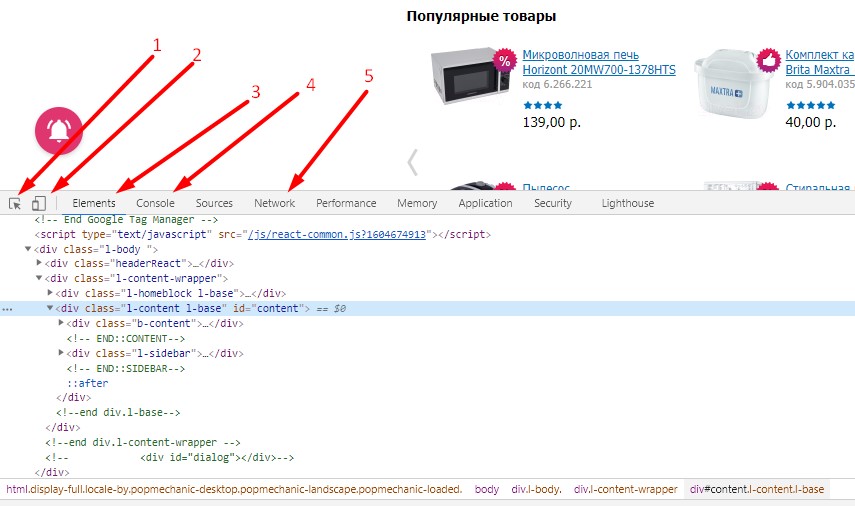
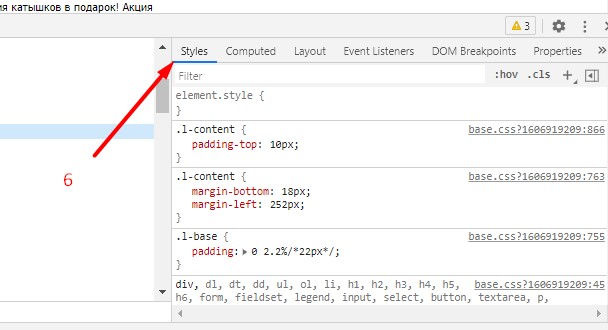
Возможности (см. скрины)
- (1) инструмент, позволяет после его активации выбрать определенный элемент на странице для просмотра его разметки и свойств
- (2) инструмент, для включения/выключения адаптивного режима
- Elements (3) - вкладка с структурой HTML страницы
- Console (4) - вкладка для удобной отладки работы скриптов javascript
- Network (5) - вкладка для просмотра скорости загрузки элементов страницы сайта
- Styles (6) - позволяет увидеть список стилей примененных к выбранному элементу