SCSS
#1 Основная информация
- SCSS
- это метаязык на основе CSS, предназначенный для увеличения уровня абстракции CSS кода и упрощения файлов каскадных таблиц стилей.
#2 Преимущества SCSS или проблемы CSS
- Большие усилия для внесения небольших изменений
- Трудности при структурировании кода
- Избыточность кода
- Бесконечные строки CSS-классов и правил
#3 Возможности
- Переменные
- В SCSS переменная обозначается знаком доллара ($color: #9c27b0). В переменную можно записать любое значение свойства, не только цвет.
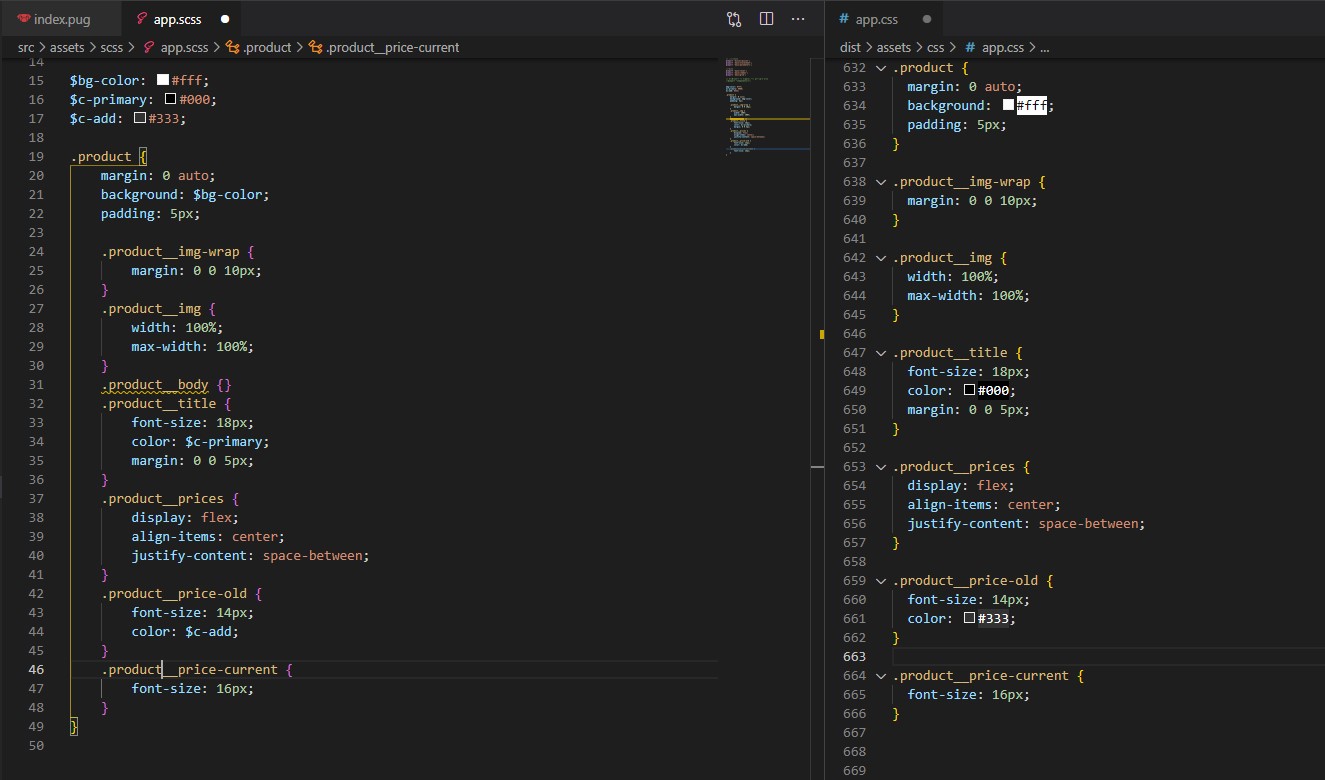
- Вложенные правила
- вы можете вкладывать CSS свойства, в несколько наборов скобок {}. Это сделает ваш CSS чище и понятней.
- + при компиляции пустые свойства не попадут в итоговый файл

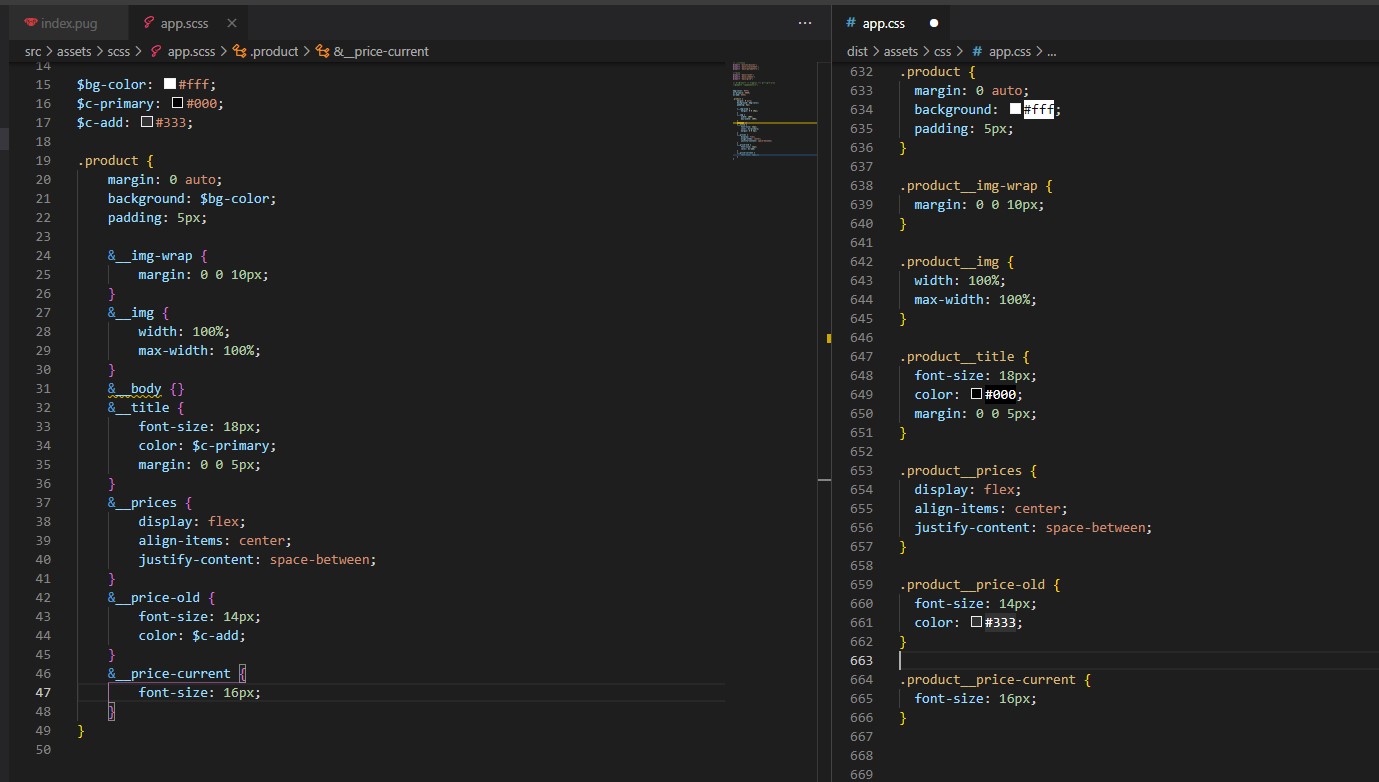
- Вложенные правила &
- используя & можно сократить запись. Удобно использовать для написания правил по БЭМ

#4 Расширенные возможности(дополнить)
- Лучшая реализация операторов
- вы можете суммировать, вычитать, делить и умножать CSS значения.
- Функции
- позволяет многократно использовать CSS стили, как функции.
- Миксины
- позволяют один раз создать набор правил, чтобы потом использовать их многократно или смешивать с другими правилами. Например, миксины используют для создания отдельных тем макета.