Кроссбраузерность
#1 Основная инфо
- Кроссбраузерность
- это одинаковое отображение и работа сайта в различных браузерах. Если не задуматься над этим вопросом на этапе верстки, то, создав сайт, вы увидите, что в разных браузерах он отображается по-разному и не везде корректно.
- Откуда возникла такая проблема? Дело в том, что браузеры используют разные движки. Браузерный движок занимается загрузкой, обработкой, отображением и расчетами данных. И хоть сегодня существует большое количество различных браузеров, если мы их разложим по используемым движкам, то увидим, что этих движков не так и много, так как создание своего движка является очень трудоемкой задачей.
#2 Основные движки
- Blink
- принадлежит компании Google, имеет открытый исходный код, входит в состав проекта Chromium. Используют браузеры: Chrome, Opera, Яндекс.Браузер, Vivaldi и др. Над развитием этого движка работают многие крупные компании: Opera, Intel, IBM, Yandex, Vivaldi и другие.
- WebKit
- принадлежит компании Apple, имеет открытый исходный код, используется в браузере Safari. Именно этот движок c 2008 г. по 2013 г. использовала компания Google в своем браузере Chrome.
- Gecko
- принадлежит компании Mozilla, имеет открытый исходный код, используется в браузерах Firefox и Tor Browser.
- EdgeHTML
- принадлежит компании Microsoft, имеет закрытый исходный код, используется в браузере Edge. Пришел на смену движку Trident (использовался в Internet Explorer), с запуском Windows 10, и работает только на этой операционной системе. 15 января 2020 года Microsoft выпустило обновление для браузера Edge (Microsoft Edge 79 stable), в котором перешла на Chromium с браузерным движком Blink.
#3 Префиксы
- Префиксы браузеров:
- если перед названием свойства стоит некоторый префикс, то это означает, что данное свойство реализовано и будет применяться исключительно в указанном браузере. Все остальные браузеры данное свойство будут игнорировать, т.к. для них данный префикс неизвестен.
-
- -moz- используется в Firefox;
- -ms- используется в Edge и Internet Explorer;
- -webkit- используется в Safari, Chrome и браузерах на основе движков WebKit и Blink;
- -o- используется в старых версиях браузера Opera, работающего на движке Presto.С 2013 г.Opera перешла на движок Blink.
- Причины появления префиксов:
- Для включения в браузер экспериментальных свойств CSS, которые стандартом ещё не утверждены. Таким образом, производители браузеров производят тестирование и вносят предложения перед утверждением свойств CSS в стандарте.
- Для решения проблем с кроссбраузерностью.
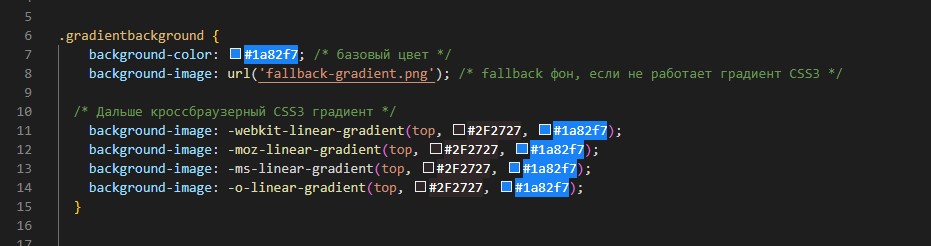
#4 Fallback (резервный вариант)
- Пример:

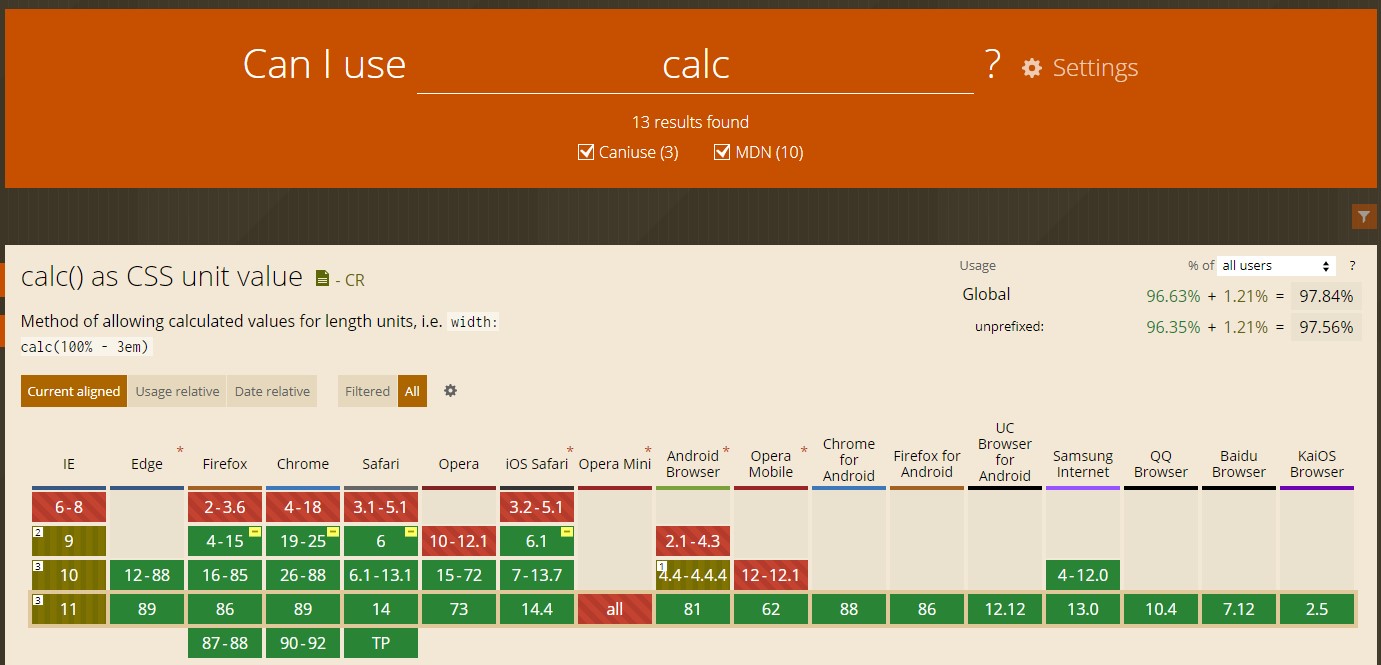
#5 Проверка поддержки свойства/метода
- Ресурс для проверки:
- https://caniuse.com/

-
- Красный прямоугольник - браузер, в котором данное свойство не реализовано;
- Зелёный прямоугольник с дефисом, расположенным в правом верхнем углу – браузер, в котором данное свойство используется через префикс;
- Светло-зелёный прямоугольник – браузер, в котором данное свойство реализовано частично;
- Зелёный прямоугольник – браузер, в котором данное свойство реализовано в соответствии со стандартом.