Gulp
#1 Основные понятия
- Сборщик
- это специальная утилита которая позволяет сжимать исходный код, изображения, преобразовывать код из препроцессоров в обычный CSS/JS/HTML.
- Grunt
- менеджер задач для автоматического выполнения рутинных операций, написанный на языке программирования JavaScript. Программное обеспечение использует командную строку для запуска задач, определённых в файле Gruntfile.
- Webpack
- это пакет модулей JavaScript с открытым исходным кодом. Это пакет модулей в основном для JavaScript, но он может преобразовывать внешние ресурсы, такие как HTML, CSS и изображения, если включены соответствующие загрузчики.
- Gulp
- это таск-менеджер для автоматического выполнения часто используемых задач, написанный на языке программирования JavaScript. Программное обеспечение использует командную строку для запуска задач, определённых в файле Gulpfile. Создан как ответвление от проекта Grunt, чтоб взять из него лучшие практики.
- npm
- менеджер пакетов, входящий в состав Node.js. Установка пакета производится при помощи команды: npm install
Все доступные для установки пакеты и их краткое описание: npm search Этой же командой можно производить выборочный поиск пакетов.
#2 Настройка окружения
- Проверка установлен ли Node.js
- вводим в терминале команду node -v

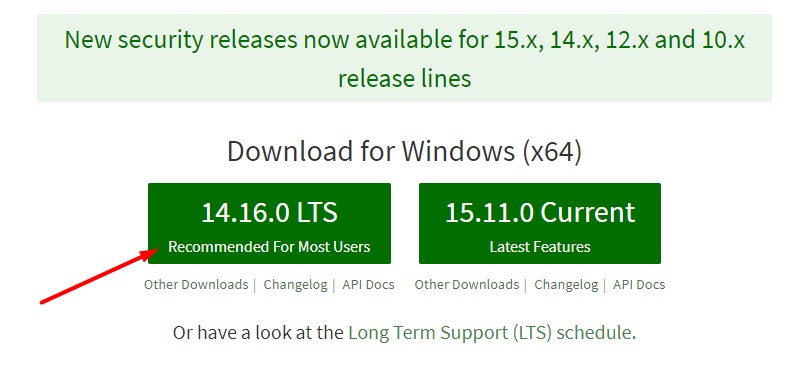
- Если не установлен Node.js
- скачиваем с офиц сайта и устанавливаем свежую стабильную версию
- ВАЖНО! ставим всё по умолчанию, никакие доп пакеты предлагаемые в процессе установки не нужны
- https://nodejs.org/en/
- после этого необходимо переоткрыть терминал и снова проверить версию Node.js. Если версия появилась, Node.js установлен.
- если вы видите ошибку npm - command not found, вам необходимо установить npm при помощи команды в терминале npm install npm@latest -g

- Установка gulp глобально
- npm install --global gulp-cli
- проверка версии gulp -v

#3 Создание проекта
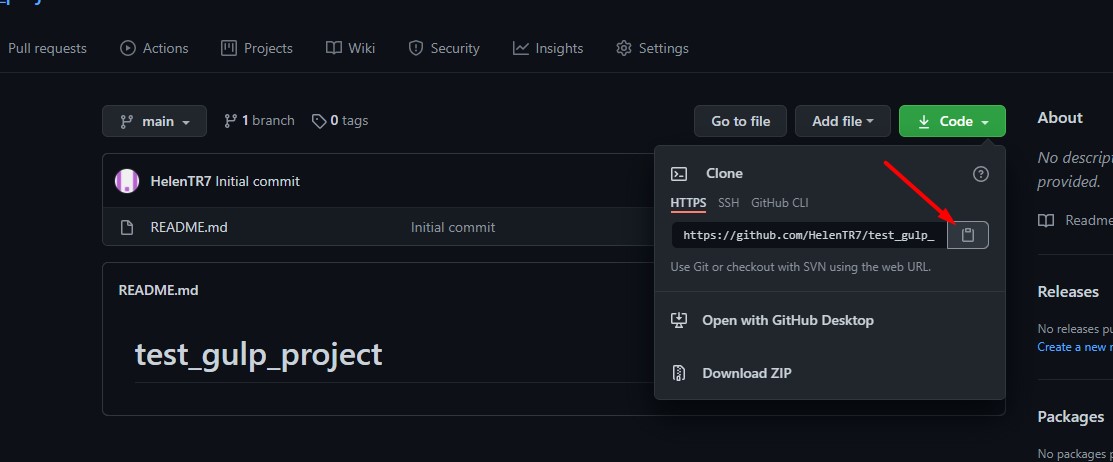
- Создаем репозиторий на гитхабе
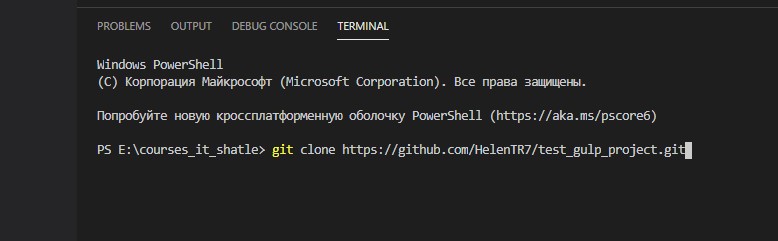
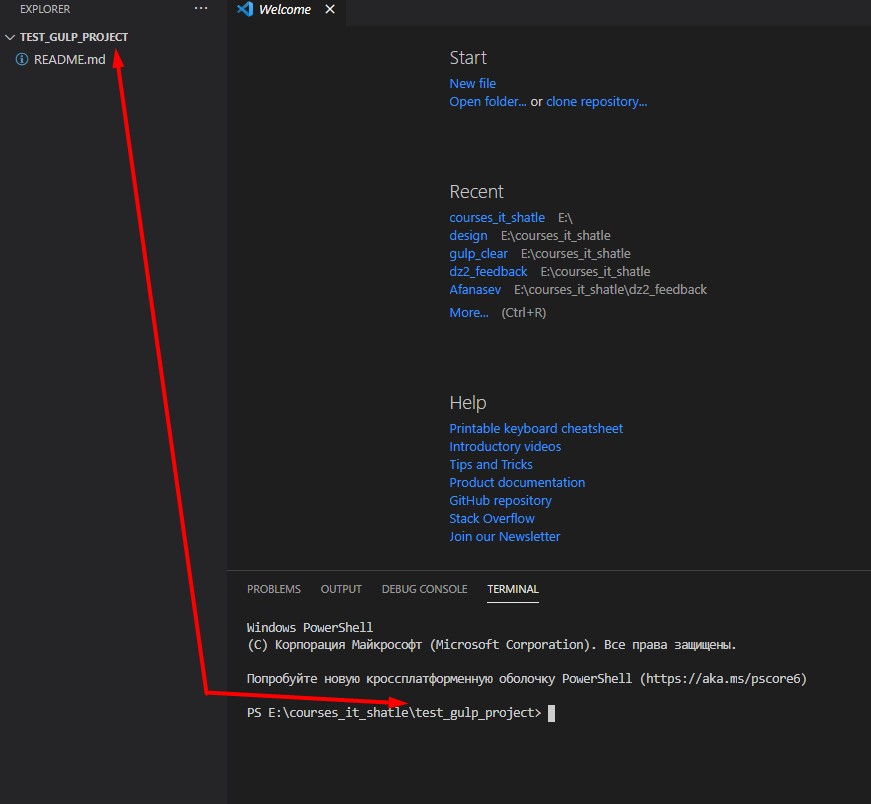
- Клонируем себе (git clone "путь до репозитория")


- Заходим в папку будущего проекта

- Далее один из вариантов
Вариант №1 - использование готовой сборки
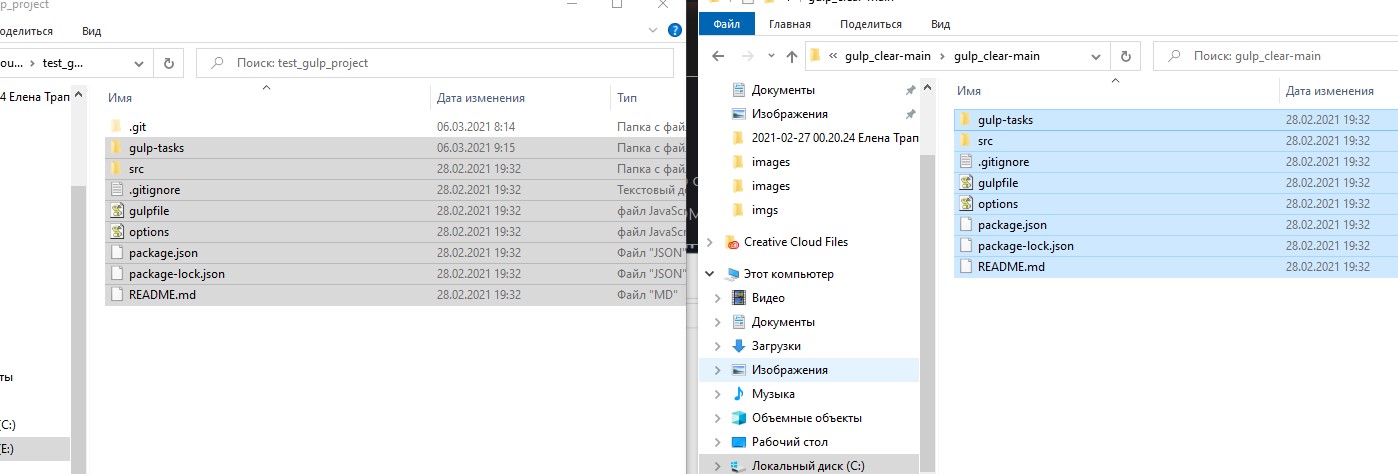
- Самый простой вариант - скачиваем себе чистую готовую сборку архивом ->https://github.com/HelenTR7/gulp_clear
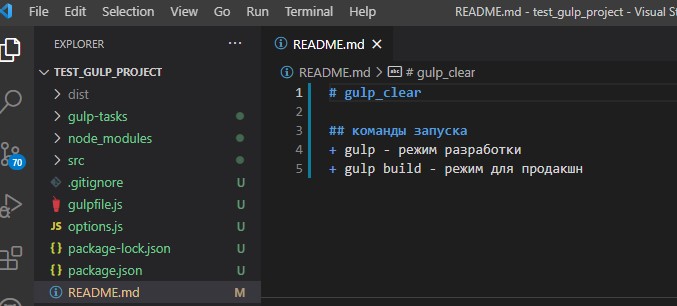
- Копируем файлы в папку своего проекта(с заменой README.md)

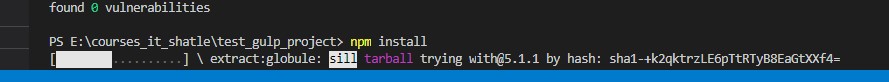
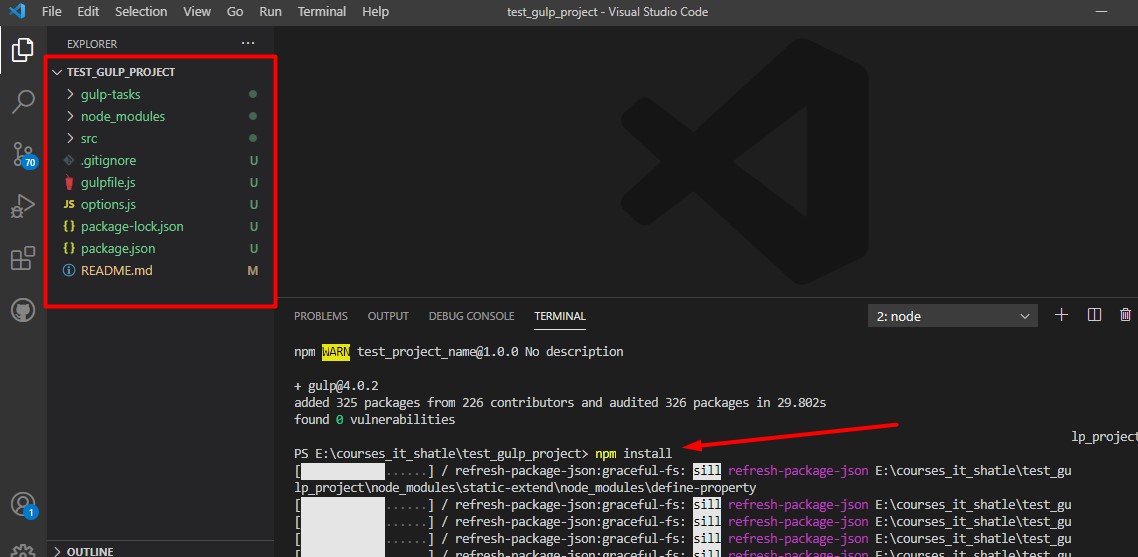
- Устанавливаем необходимые для работы сборки пакеты, команда npm install (или коротко npm i). После этого в проект будет добавлена папка node_modules

- Если команда не работает то проверьте правильность пути по которому вы вводите команду.

- Теперь можно запускать режимы настроенные в данной сборке, смотрим файл README.md

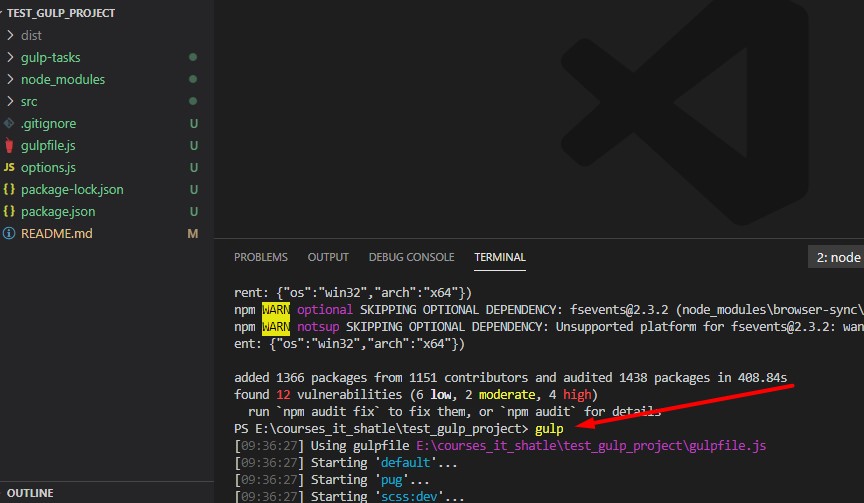
- Запускаем режим для разработки - gulp

-
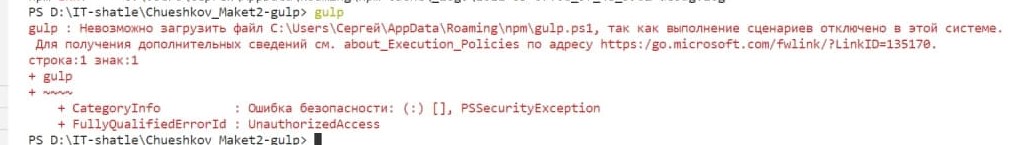
Если после команды gulp вылезла ошибка как на скрине ниже, то запускаем VSCode от имени админимстратора,вводим команду Set-ExecutionPolicy RemoteSigned и со всем соглашаемся, после снова запускаем команду gulp

-
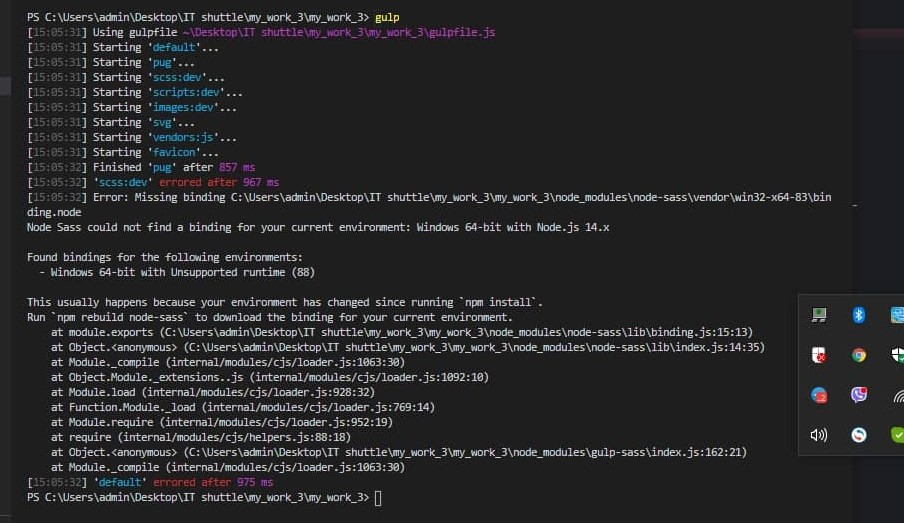
Если после команды gulp вылезла ошибка как на скрине ниже, то запускаем VSCode от имени админимстратора,вводим рекомендуемую команду npm rebuild node-sass, после снова запускаем команду gulp

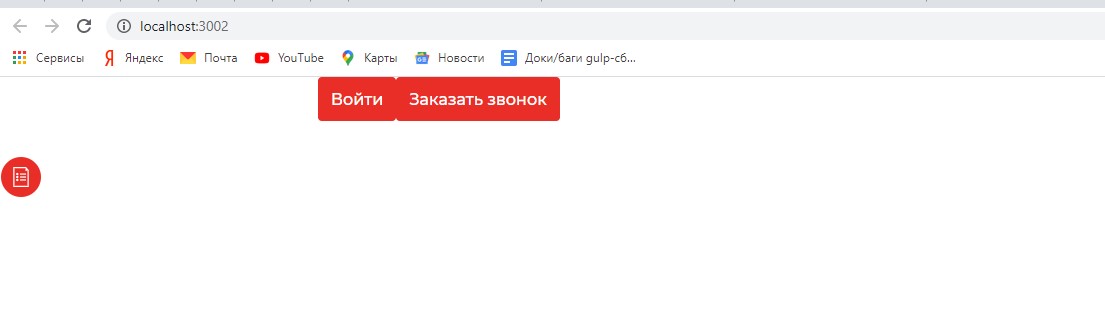
- После успешного запуска должна открыться вкладка в вашем браузере по умолчанию с запущенной index страницей

- Можно писать код :)
Вариант №2 - создание сборки с нуля
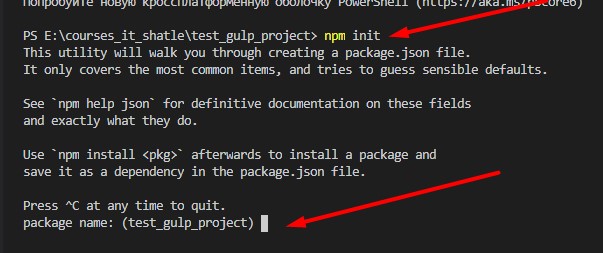
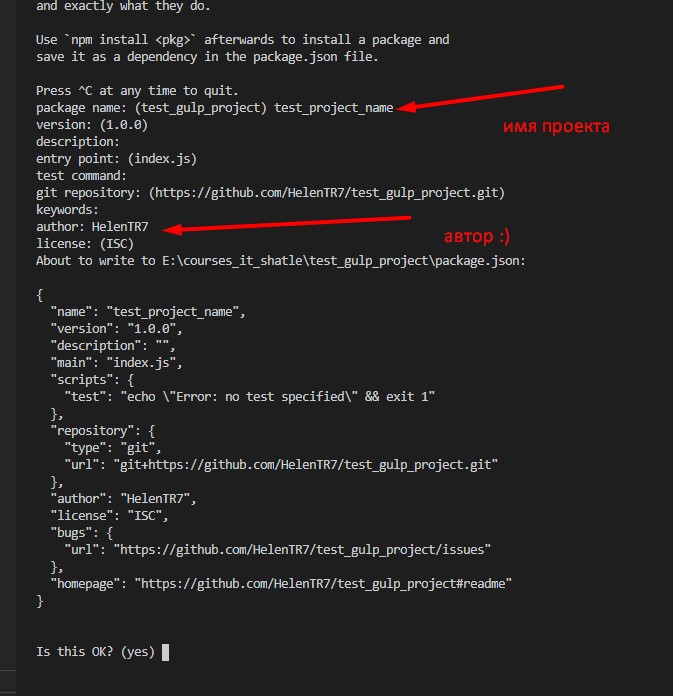
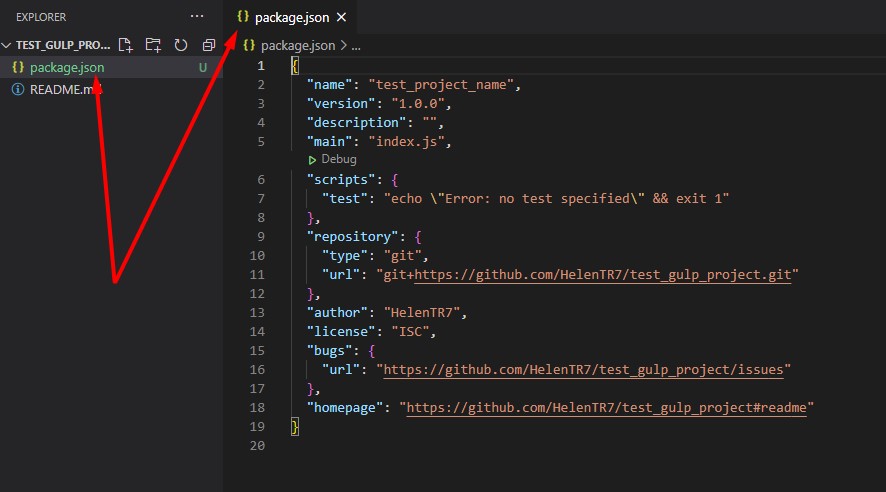
- Запускаем команду npm init, заполняем поля либо оставляем пустым соглашаясь нажимая enter, в конце пишем yes


- Проверяем, что package.json создан по завершении

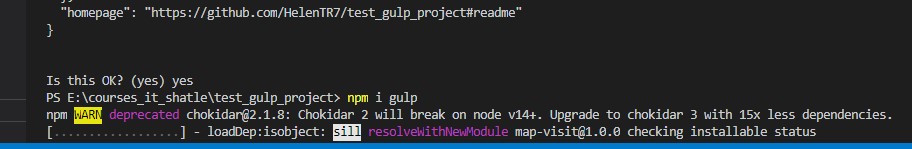
- Устанавливаем первый пакет в свежий проект (добавим gulp). Команда npm i gulp

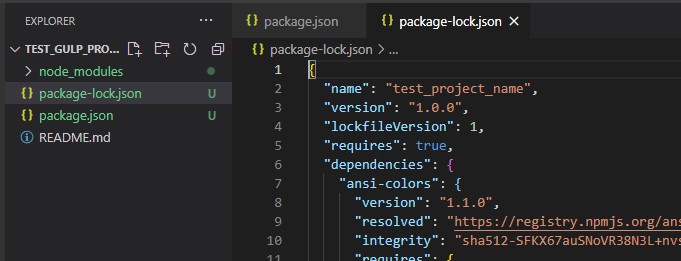
- Проверяем, что пакет с его зависимостями добавлен в проект (Будет сформирована папка node_modules и файл package-lock.json)

- Дальше нужно добавить все необходимые для работы пакеты, разметить структуру исходных файлов проекта, написать команды для gulp